
In today’s competitive business arena it is critical to keep customers engaged with your services in order to gain a competitive edge.
Therefore, it becomes necessary to conceive an application driving maximum value for them. To achieve this, select the environment appropriately to ensure seamless build-up.
There are two run time environments popular among developers- one, NodeJS and the other React JavaScript. Regardless of the two being popular JavaScript technologies, both are extremely poles apart.
As you read the article, you will gain knowledge of their differences, both their advantages and disadvantages, concluding with a good understanding of the framework appropriate for the tasks of web app development, and mobile app development, respectively.
So without much ado, let us start.
Introducing You to NodeJS

An open-source, cross-platform, back-end JavaScript run-time environment, Node JS runs smoothly on the V8 engine of Chrome, executing the JavaScript code outside the web browser.
This supports the building of scalable network application and handle a wide array of connections at one single moment. It is important to note though on every connection, the callback is fired. However, if there is no work, Node.js might take a little ‘nap’.
Having an idea of the basics of Node.js, let me give you an overview of its attributes, pros and cons, and the popular businesses utilizing node js development services.
Basic Attributes of Nodejs
- Runs at an accelerated speed. As a result of being built on the V8 JavaScript Engine, the library of this framework functions at an altogether accelerated speed particularly during code execution.
- Data buffering hardly takes place. This is because the applications built on this run time environment output the data within chunks.
- The release of this run time environment has been done under the MIT License.
Let me now give you an overview of its advantages and disadvantage.
Pros and Cons of Node.js
Pros
- Being extremely easy to learn, Node.js requires developers to have good knowledge of areas like JavaScript and the basics of Object-Oriented Programming.
- The requirement of minimal files and codes is a blessing in disguise for developers. This is because they can seamlessly share one language between the server and the client-side of the app, thereby saving time on the arduous task of switching between the back-end and front-end.
- Scalability is another main benefit that Node.js empowers developers with. This is particularly a boon for startups. As a result of the support this run time environment provides in creating extremely lightweight and fast systems that deliver extremely good real-time responses which can be scaled as per future business demands, goes on to make it a favorite among developers.
- The presence of an extremely active community for Node.js goes on to make the run time environment a hot favorite among developers and startups alike. This is because it saves time for them in reinventing a particular solution. As a result of the presence of multiple tools etc, therefore the development speed goes up categorically.
Now, let me give you knowledge on its cons.
Cons
- Due to API (Application Programming Interface) changing at a rapid pace, the stability factor is a big question mark. Therefore, it may so happen that a new API may appear with some incompatible changes. This might prompt the developers to make changes within the code bases that are accessible.
- The presence of an inefficient library support system is another reason why developers shy away from using this environment. This is especially while performing tasks like Object-Relational Mapping, image processing.
- Despite the single-threaded and event-driven nature of Node.js, it is something that comes as a deterrent in the way of performance. It may ,in fact, go down categorically, especially during CPU-based computing.
Now that you have an idea of the pros and cons of Node.js, let me now give you an overview of some businesses that use Nodejs development services.
- Netflix
- NASA
- Trello
- Uber
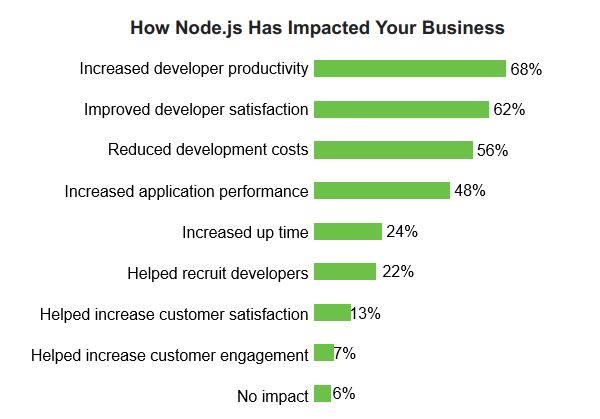
So, you see that Node.js is quite popular among the developers regardless of some cons. This is due to its support in enhancing productivity, lowering the development cost, etc.
Have a look at this image to understand this better.

Now that you know Node.js, let me educate you on React JavaScript, its basic overview, its features, pros, and cons, giving you names of some popular businesses using this run-time environment.
All You Need to Know about React JavaScript Framework

Being a free and open-source front-end JavaScript library, React helps in building user interfaces that are based on different UI components. This helps developers to create UIs that are intuitive. Alternatively, this library also helps developers to save time consistently. This is because of the support it provides in ensuring developers can develop as many features as they would want to without the requirement of rewriting existing codes.
Finally, the declarative view that the library endows developers with allows the code to appear more predictable first, and, makes the task of debugging as simple as possible.
So now that you have a little knowledge of what React is; let me now enlighten you with their attributes, followed by their pros and cons, ending with popular names using this library.
Basic Features of ReactJS
- Virtual DOM. This is one main constituent that makes ReactJS so popular, particularly among developers. This is due to the fast and flexible app development support.
- JSX. This is another main element that allows ReactJS to stand out. It helps developers to seamlessly and effortlessly write the building blocks of this library.
- Data flow is unidirectional. This means developers do not get the freedom to directly update a particular component. They would have to utilize the callback function. Thereafter, they can add the necessary changes. Especially as a result of using a JavaScript app architecture Flux, data flow from a single architecture becomes a cakewalk.
- Conditional statements. This is another useful element that allows this library to stand out. This is because developers can seamlessly display data within the browser when necessary.
Looking at these attributes, let me now educate you on the pros and cons of this open-source library.
Pros and Cons of ReactJS
Pros
- Being extremely easy to learn and use, apart from being endowed with a good documentation supply and tutorials, developers can flawlessly master web app development and mobile app development.
- It helps produce a dynamic web app. This is due to the ease it provides developers in including less codes and placing more focus on the functionality.
- Due to virtual DOM presence, developers can write virtual components ensuring the smooth and fast performance of the end solution.
- The app built using ReactJS is easily navigable. This is due to the ease in running across servers. Particularly with the rendering and returning support of the virtual DOM, the app becomes easy to run across different search engines.
Knowing the features, and benefits, let me educate you on the cons.
Cons
- Due to constant updates, performing the task of documentation becomes hard. This, in turn, leads to developers writing instructions independently that may evolve within their current project.
- As a result of React covering only the UI layer, therefore, developers would require to use other technologies. This is particularly while receiving complete tooling set for project development.
- JSX acts as an obstacle for developers, particularly those new to the task. This is due to the complexity in the overall learning curve.
Now that you are aware overall pros and cons; let me educate you on some names that have observed their performance streamlining categorically using it.
Popular Names using ReactJS
- Airbnb
- Discord
- Wix
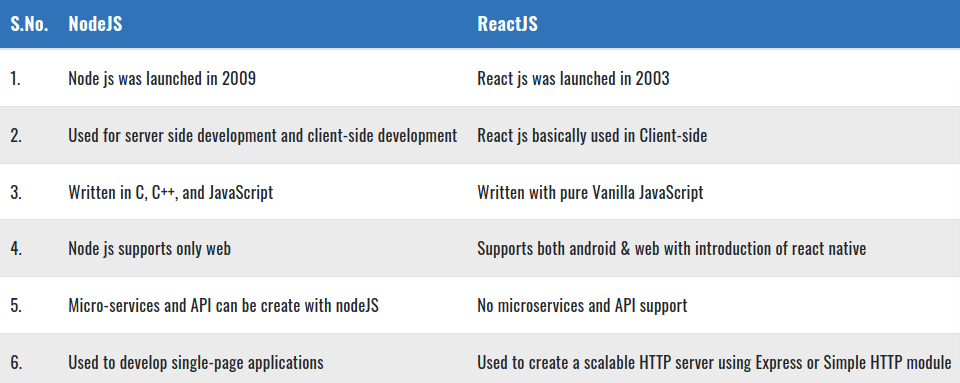
Summarizing – NodeJS vs React JavaScript – Which One is Better?

Reading this article, I am certain you have clarity on both these frameworks, NodeJS and React JavaScript. However, if you want to select one from these two, the former is ideal for server-side web app development. On the other hand, if you are considering an app project with dynamic buttons, the latter is what you should select.
But if you want to use the two, you can do that too. You can also connect to a dedicated team of developers for this task. Understanding your needs and requirements, they will select one that is ideal for your business to drive it ahead.





